无
”javascript html“ 的搜索结果
JavaScript 是一个事件驱动(Event-driven)的语言,当浏览器载入网页开始读取后,虽然马上会读取JavaScript 事件相关的代码,但是必须要等到「事件」被触发(如使用者点击、按下键盘等)后,才会再进行对应代码段的执行...
要包含外部JavaScript文件,必须将src属性设置为要包含文件的URL。文件可以跟网页在同一台服务器上,也可以位于完全不同的域。所有元素会依照它们在网页中出现的次序被解释。在不使用defer和async属性的情况下,包含...
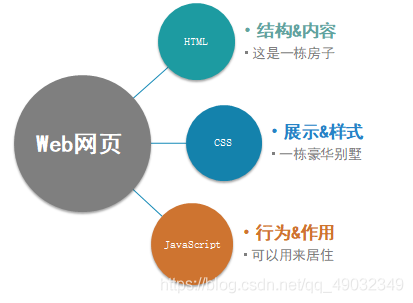
本章节就和大家聊聊,JavaScript,是如何应用在 HTML 网页中的,并且它是如何,发挥特定的作用的。
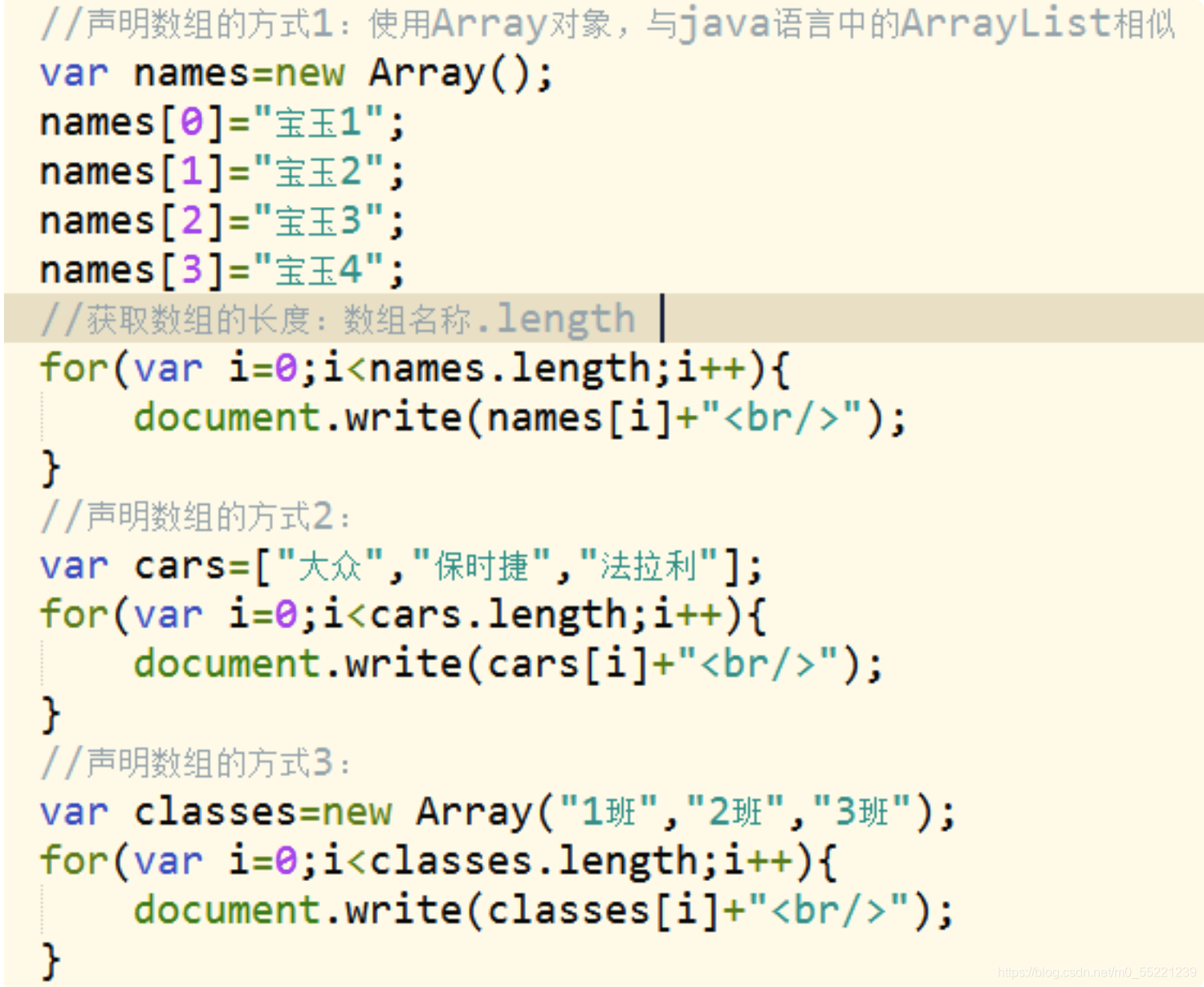
什么是JavaScript JavaScript是一种基于...通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。 JavaScript特点 是一种解释性脚本语言(代码不进行预编译)。 主要用来向HTML(标准通用标记语言...
学习笔记 CSS JavaScript html <html> <head> <style> #app { position: absolute; top: 50px; left: 80px; height: 200px; width: 300px; border: solid 1px...
这样的特性,意味着VSCode除了在美观性上有着极大的扩展空间,更为重要的是在HTML、JavaScript、Python这样的即时编译语言中有着极其巨大的优势。 本文会从HTML、CSS与JavaScript三门基础的前端语言讲起,
计算过程利用下拉菜单进行选择运算方式,输入方式则是输入到from表单的文本框中,代码分为JavaScriptt部分和HTML部分。 二、代码段 (一)JavaScript部分 <script type="text/javascript"> function calc() {...
参考文章:https://www.jianshu.com/p/f54897f689cf 传统方法 1.document.write方法 可以直接在需要插入的地方通过script标签插入 &amp;lt;body&amp;gt; &amp;lt;script&amp;...&
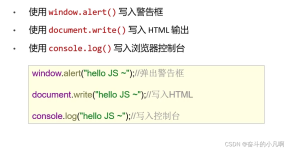
1、安装VScode和浏览器 VScode安装:... Web前端开发主要包括html,css,JavaScript,这些一般都是运行在浏览器中的。 运行JavaScript的几种方式: 在html的<script src=“example.js” &g
有一个电子时钟,显示当前的年月日,星期,时分秒,要求自动变化,双位显示,例如:九点九分九秒,显示为09:09:09
本文是最近做WAMP网站的学习知识,这做这个网站过程中需要通过新闻通告的超链接显示相应的具体内容,所以就涉及到一些相关变量赋值传递的内容,包括:HTML超链接传递值通过JavaScript显示、JavaScript变量转换成PHP...
document对象的getElementId方法得到HTML元素。 HTML元素的value属性可以用来设置变量的值。 02.html <!DOCTYPE html> <html> <head> <title>在HTML中引用JavaScrip...
今天在调试微信相关的接口是 我看到有个接口的'Content-Type' 为'text/javascript' 返回值为 window.code=200;window.redirect_uri=...
HTML+JS好例子集锦
标签: html javascript 前端
157个HTML+CSS+JavaScript前端开发24实例
HTML,JavaScript中文乱码的解决
JavaScript详解
标签: javascript 前端 java
HTML5+JavaScript动画基础 源码
将HTML输入值作为JavaScript函数参数传递 是使用document.getElementByID就可以解决问题! <body> <h1>Adding 'a' and 'b'</h1> a: <input type="number" name="a" id="a"><br> b...
推荐文章
- cocos creator 实现截屏截图切割转成 base64分享--facebook小游戏截图base64分享,微信小游戏截图分享【白玉无冰】每天进步一点点_cocos上传base64-程序员宅基地
- Docker_error running 'docker: compose deployment': server-程序员宅基地
- ChannelSftp下载目录下所有或指定文件、ChannelSftp获取某目录下所有文件名称、InputStream转File_channelsftp.lsentry获取文件全路径-程序员宅基地
- Hbase ERROR: Can‘t get master address from ZooKeeper; znode data == null 解决方案_error: can't get master address from zookeeper; zn-程序员宅基地
- KMP的最小循环节_kmp求最小循环节-程序员宅基地
- 详解ROI-Pooling与ROI-Align_roi pooling和roi align-程序员宅基地
- Imx6ull开发板Linux常用查看系统信息指令_armv7 processor rev 2 (v7l)-程序员宅基地
- java SSH面试资料-程序员宅基地
- ant design vue table 高度自适应_对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!...-程序员宅基地
- 程序员需要知道的缩写和专业名词-程序员宅基地